updated: Monday, 13th September 2021
Better Calculator
What’s new?
- Added a new icon in README
- Addition of Clear History Feature
- Added 3 buttons to delete history
- Fixed Frames Overlap Scientific Frame
Table of Contents
- Introduction
- Getting Started
- Usage
- How to
- Customizations
- Acknowledgement
- Previews
- Contributing
- License
Introduction
- This is my first Project in github.
- I’m trying to put all my dedication into it.
- It’s a fully feature packed calculator.
- A completely new concept.
- Please contribute to it and show me how to imporve my github skills.
- Find issues and suggest changes.
Getting Started
Requirements
- python 3.x - Python 3 and above
- PIL for dealing with icons. If not installed
$ pip install pillow
Clone this repository using the following command
- (nearly 20 MB)
$ git clone https://github.com/warmachine028/Better-Calculator
Usage
- Download the Latest Stable release from releases.
- Try the latest BETA release.
- Clone this Repo to contribute by following these steps.
- To customize your theme, see: themes.json.
- View CHANGELOG for detailed updates and issues.
- Old versions archived in versions folder.
How to
1. Use AOT feature
AOT: Always On Top featurePress the icon beside the label
Calculator AOT ACTIVE: colour of the label changes and becomes italic AOT INACTIVE: colour of label reverts and becomes normal 
2. Use Scientific Mode
Press the= button below Entry widget to open scientific menu To activate inverse Trigonometric Functions press
INV NOTE: To use factorial function press
! first and then enter the input. 
3. Use History Feature
PressH button beside AOT button to view history. If log.txt is Empty the Labels will show: Not enough Data
See the history of calculations in reverse order.

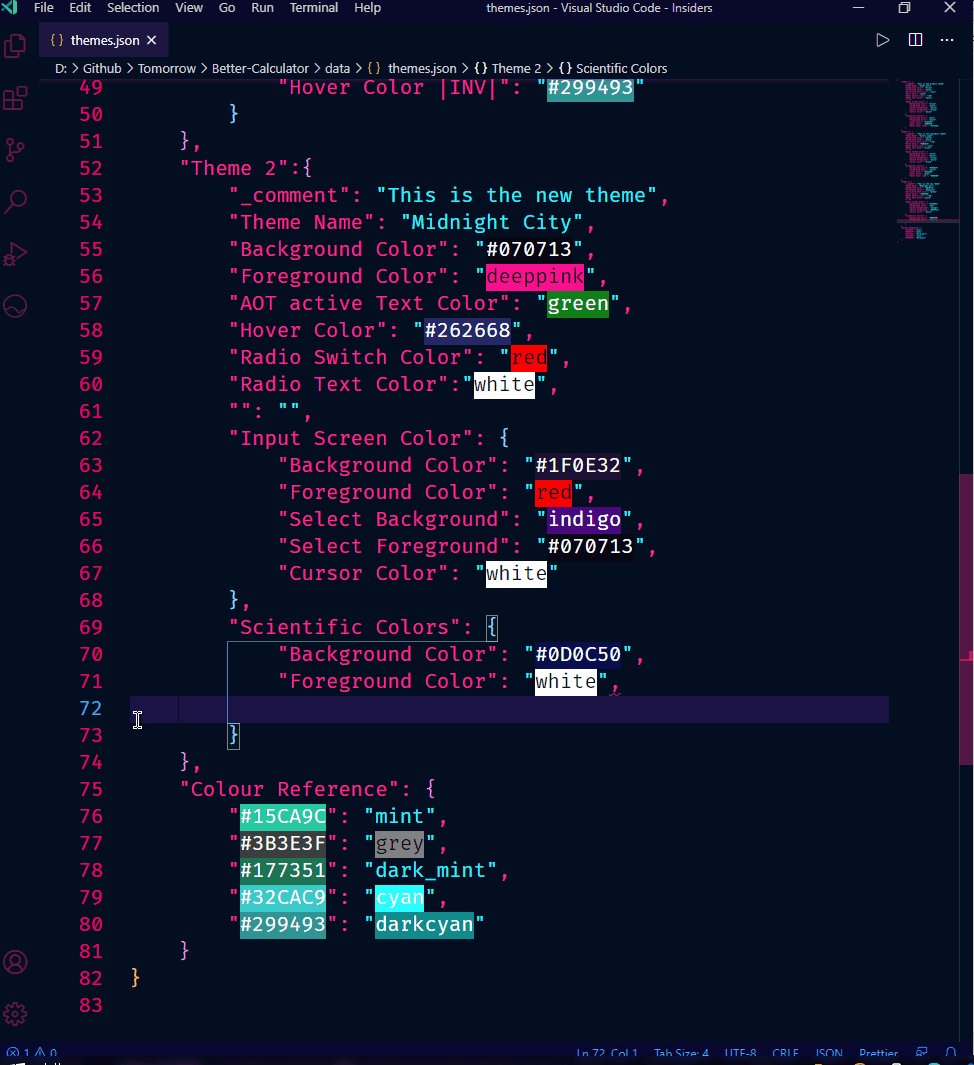
4. Set a Custom theme
Open data/themes.jsonRename
Theme 1 / Theme 2 to the required themes 
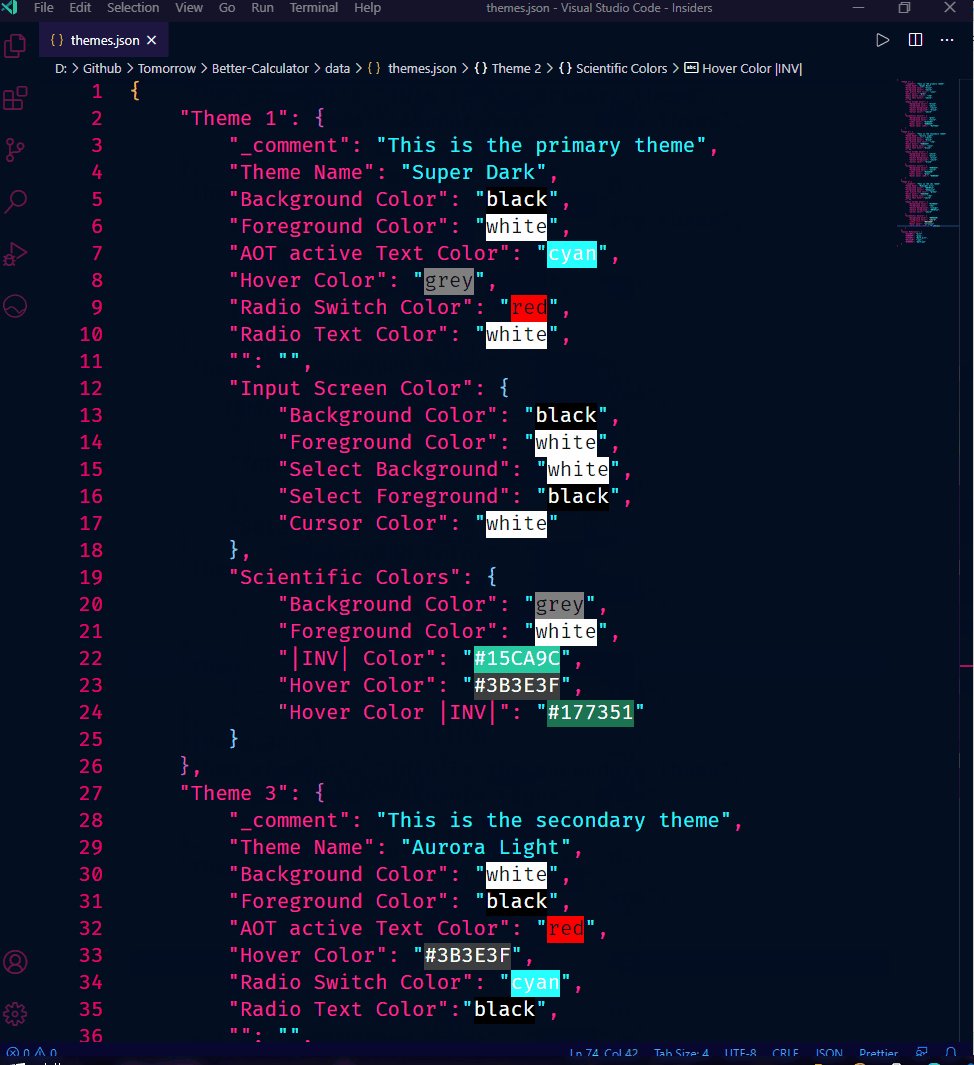
Customizations
- Common attributes
| Attribute | Description |
|---|---|
_comment |
Short description about the theme |
Theme name |
The name of theme which appears in the application |
Background Color |
The background color of the application |
Foreground Color |
The text-color of left buttons |
AOT active Text Color |
The accent color of the app |
| > Text color of right side buttons | |
| > Text color of label: AOT active | |
Hover Color |
The color when mouse pointer is hovering above buttons |
Radio Switch Color |
The color of theme changer (circular button) |
Radio Text Color |
The color of the text of theme changer |
- Input Screen
| Attribute | Description |
|---|---|
Background Color |
The background of input screen |
Foreground Color |
The text-color of input screen |
Select Background |
The background of selected text |
Select Foreground |
The text color of selected text |
Cursor Color |
The color of cursor in the screen |
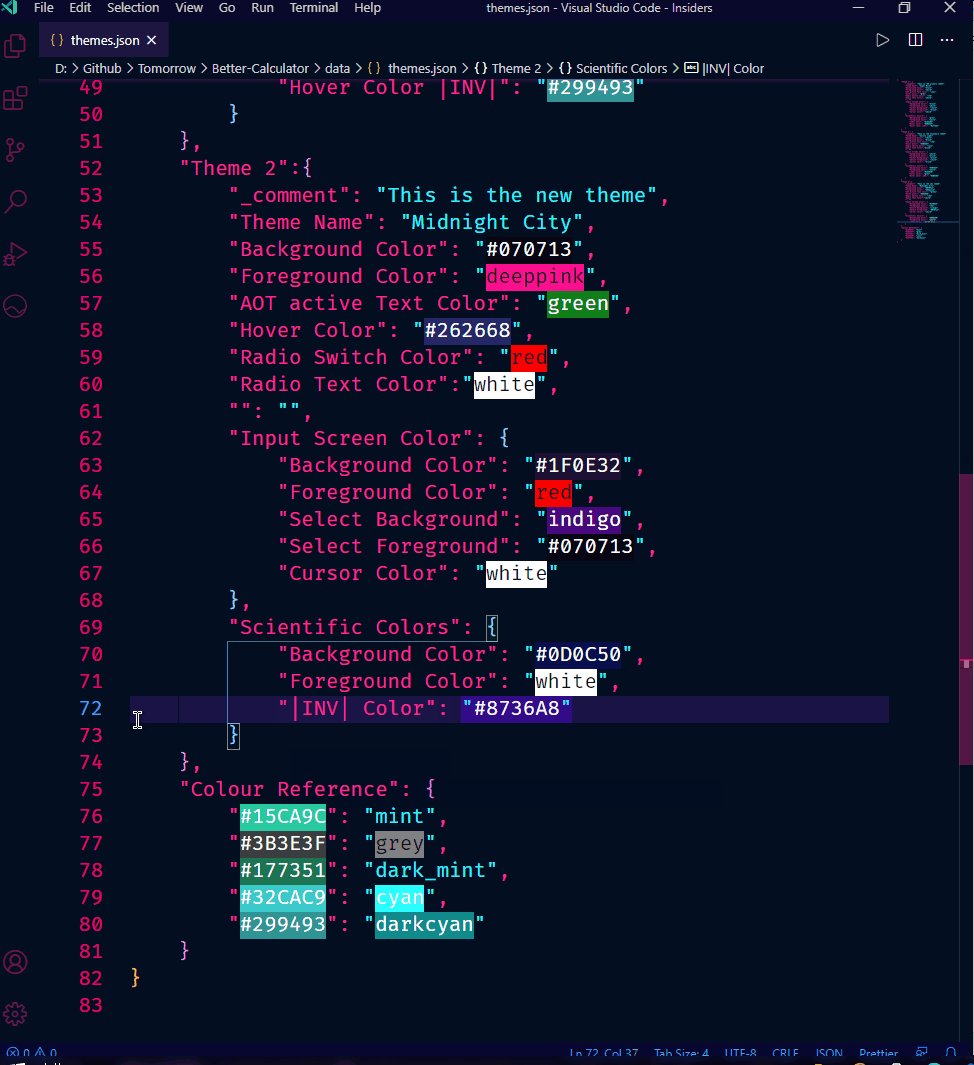
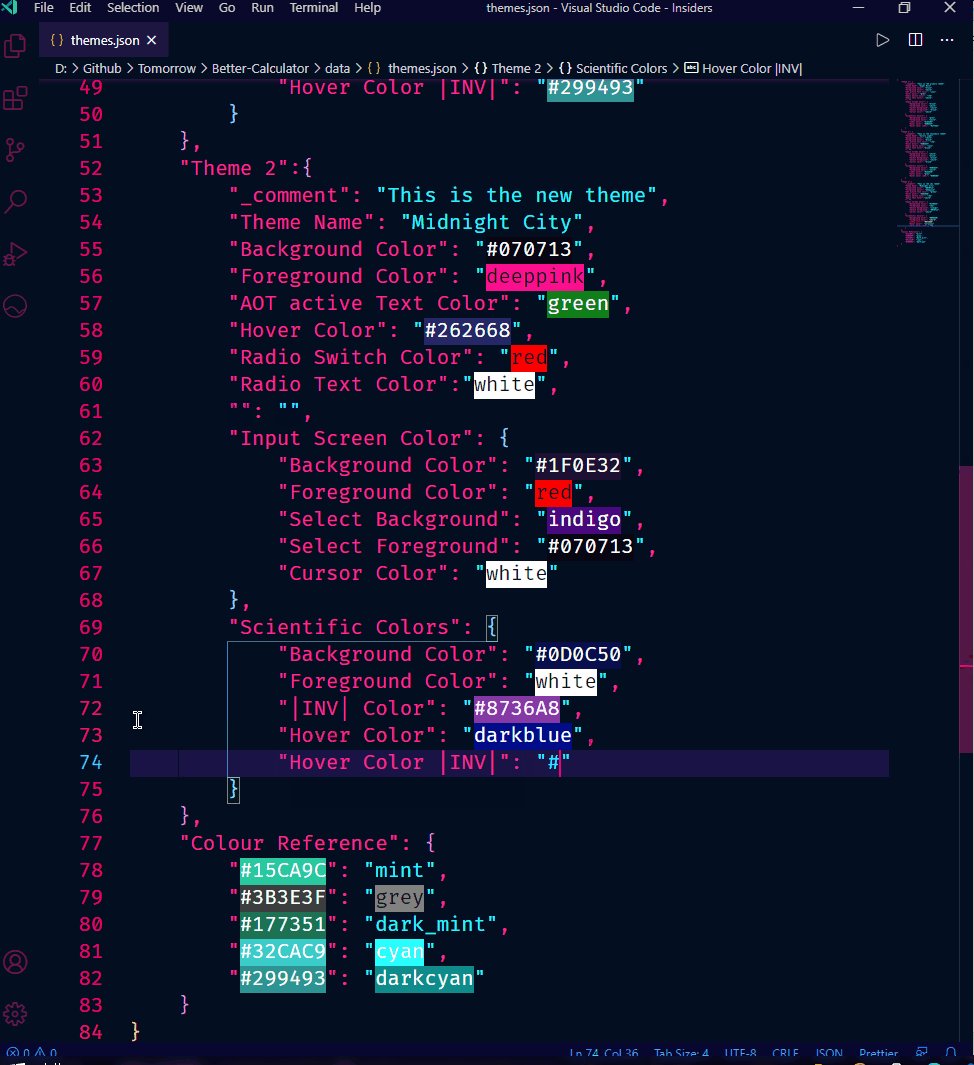
- Scientific Colors
| Attribute | Description |
|---|---|
Background Color |
The background of scientific buttons |
Foreground Color |
The text-color of scientific buttons |
\|INV\| Color |
The color of Inverse Button when active |
Hover Color |
The color when mouse pointer is above scientific buttons |
Hover Color \|INV\| |
The color when mouse is above “activated” inverse button |
Demo

Acknowledgement
- I took up this project as a lockdown hobby but later turned it into a serious project as I had to do something for my University Assignment.
-
The pandemic was very boring and monotonic, so I thought of making something which is necessary and fulfils the following criterias :-
- Useful
- Easy to use
- Minimalistic UX design
- Uses some GUI framework
- Also, those days I couldn’t find an appropriate calculator application online which suited my choice and designs.
- So I thought why not try to build one for myself and the community :)
Previews
| Super Dark | Aurora Light |
|---|---|
 |
 |
| Midnight City | COMMING SOON |
 |
Contributing
How To contribute to this Project ?
- Fork this project
- Clone the repository remotely
- Create a new branch
- Make changes
- Push to your forked repository
- Create PULL-REQUEST here
- see CONTRIBUTING
License
- see LICENSE
Pritam, 2021




